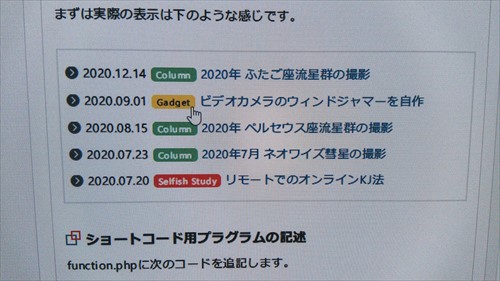
最新記事一覧を改造:カテゴリーのリンクを追加

「WordPressのショートコードで最新記事一覧を表示する方法」に「カテゴリーにリンクを張って、カテゴリー一覧ページを表示させたい」というコメントをいただきましたので改造しました。
ショートコード用プログラムの記述
functions.phpに次のコードを追記します。
/* 最新記事リスト */
function getNewItems($atts) {
extract(shortcode_atts(array(
"num" => '', //最新記事リストの取得数
"cat" => '', //表示する記事のカテゴリー指定
"days" => '', //何日以内の記事にadd_textをつけるか指定
"add_text" => '' //表示するテキスト
), $atts));
global $post;
$oldpost = $post;
$myposts = get_posts('numberposts='.$num.'&order=DESC&orderby=post_date&category='.$cat);
$retHtml='<ul class="news_list">';
foreach($myposts as $post) :
$cat = get_the_category();
$catname = $cat[0]->cat_name;
$catslug = $cat[0]->slug;
$category_id = get_cat_ID( $catname );
$category_link = get_category_link( $category_id );
setup_postdata($post);
$retHtml.='<li>';
$retHtml.='<span class="news_date">'.get_post_time( get_option( 'date_format' )).'</span>';
$retHtml.='<a href="'.$category_link.'" class="cat '.$catslug.'">'.$catname.'</a>';
$retHtml.='<a href="'.get_permalink().'" class="news_title">'.the_title("","",false).'</a>';
//指定日以内にadd_textをつける
$today = date_i18n('U');
$entry_day = get_the_time('U');
$past_days = date('U',($today - $entry_day)) / 86400;
if ( $days > $past_days ):
$retHtml.='<span class="add_New">'.$add_text.'</span>';
endif;
$retHtml.='</li>';
endforeach;
$retHtml.='</ul>';
$post = $oldpost;
wp_reset_postdata();
return $retHtml;
}
add_shortcode("newsNewcat", "getNewItems"); //getNewItemsは関数名、newsNewcatはショートコード名
/* 最新記事リスト */
function getNewItems($atts) {
extract(shortcode_atts(array(
"num" => '', //最新記事リストの取得数
"cat" => '', //表示する記事のカテゴリー指定
"days" => '', //何日以内の記事にadd_textをつけるか指定
"add_text" => '' //表示するテキスト
), $atts));
global $post;
$oldpost = $post;
$myposts = get_posts('numberposts='.$num.'&order=DESC&orderby=post_date&category='.$cat);
$retHtml='<ul class="news_list">';
foreach($myposts as $post) :
$cat = get_the_category();
$catname = $cat[0]->cat_name;
$catslug = $cat[0]->slug;
$category_id = get_cat_ID( $catname );
$category_link = get_category_link( $category_id );
setup_postdata($post);
$retHtml.='<li>';
$retHtml.='<span class="news_date">'.get_post_time( get_option( 'date_format' )).'</span>';
$retHtml.='<a href="'.$category_link.'" class="cat '.$catslug.'">'.$catname.'</a>';
$retHtml.='<a href="'.get_permalink().'" class="news_title">'.the_title("","",false).'</a>';
//指定日以内にadd_textをつける
$today = date_i18n('U');
$entry_day = get_the_time('U');
$past_days = date('U',($today - $entry_day)) / 86400;
if ( $days > $past_days ):
$retHtml.='<span class="add_New">'.$add_text.'</span>';
endif;
$retHtml.='</li>';
endforeach;
$retHtml.='</ul>';
$post = $oldpost;
wp_reset_postdata();
return $retHtml;
}
add_shortcode("newsNewcat", "getNewItems"); //getNewItemsは関数名、newsNewcatはショートコード名
/* 最新記事リスト */
function getNewItems($atts) {
extract(shortcode_atts(array(
"num" => '', //最新記事リストの取得数
"cat" => '', //表示する記事のカテゴリー指定
"days" => '', //何日以内の記事にadd_textをつけるか指定
"add_text" => '' //表示するテキスト
), $atts));
global $post;
$oldpost = $post;
$myposts = get_posts('numberposts='.$num.'&order=DESC&orderby=post_date&category='.$cat);
$retHtml='<ul class="news_list">';
foreach($myposts as $post) :
$cat = get_the_category();
$catname = $cat[0]->cat_name;
$catslug = $cat[0]->slug;
$category_id = get_cat_ID( $catname );
$category_link = get_category_link( $category_id );
setup_postdata($post);
$retHtml.='<li>';
$retHtml.='<span class="news_date">'.get_post_time( get_option( 'date_format' )).'</span>';
$retHtml.='<a href="'.$category_link.'" class="cat '.$catslug.'">'.$catname.'</a>';
$retHtml.='<a href="'.get_permalink().'" class="news_title">'.the_title("","",false).'</a>';
//指定日以内にadd_textをつける
$today = date_i18n('U');
$entry_day = get_the_time('U');
$past_days = date('U',($today - $entry_day)) / 86400;
if ( $days > $past_days ):
$retHtml.='<span class="add_New">'.$add_text.'</span>';
endif;
$retHtml.='</li>';
endforeach;
$retHtml.='</ul>';
$post = $oldpost;
wp_reset_postdata();
return $retHtml;
}
add_shortcode("newsNewcat", "getNewItems"); //getNewItemsは関数名、newsNewcatはショートコード名
ショートコードの記述
固定ページ内や個別記事内の表示させたい場所に、例えば次のショートコードを記述します。
[newsNewcat num=”5″ cat=”2,3,5″ days=”7″ add_text=”New”]
上記のショートコードの意味は次の通りです。
- num → 表示する記事リストの件数(例は「5」件)
- cat → 表示するカテゴリー(例は「2,3,5」のカテゴリーID)
- days → 何日以内の記事にadd_textをつけるか(例は「7」日以内)
- add_text → 表示するテキスト(例は「New」)
HTMLの出力結果
ショートコードを記述した場所に出力されるHTMLの結果は次の通りです。
<ul class="news_list">
<li>
<span class="news_date">日付</span>
<a href="カテゴリーURL" class="cat catslug">カテゴリー名</a>
<a href="URL" class="news_title">記事タイトル</a>
<span class="add_New">New</span>
</li>
</ul>
<ul class="news_list">
<li>
<span class="news_date">日付</span>
<a href="カテゴリーURL" class="cat catslug">カテゴリー名</a>
<a href="URL" class="news_title">記事タイトル</a>
<span class="add_New">New</span>
</li>
</ul>
<ul class="news_list">
<li>
<span class="news_date">日付</span>
<a href="カテゴリーURL" class="cat catslug">カテゴリー名</a>
<a href="URL" class="news_title">記事タイトル</a>
<span class="add_New">New</span>
</li>
</ul>
カテゴリーごとにカテゴリー名のSPANクラスの”catslug”が変わりますので、あとはお好みにCSSで装飾してください。
Reaction
コメントを残す
Only Japanese comments permit.






コメント失礼いたします。
こちらの記事を参考に最新記事一覧を作成させていただきました。今まで使用していたプラグインとWordPressの新バージョンの相性が悪くサイトが崩れ困っていたところ、ショートコードで作成することを参考にさせていただき大変助かりました。ありがとうございました。
質問ですが、この記事一覧はナビゲーションを追加することは可能でしょうか?
お手数ですが、まずは可能かどうかをお知らせいただきますと助かります。
よろしくお願いいたします。
コメントありがとうございます。
>ナビゲーションを追加
それって、例えば、リストの取得は10だけど、一覧に表示は5つで、6つ目以降はページ送り的なイメージでしょうか?
できるかできないかで言えば、「できる」と思います。
条件で表示を分けるのかな?と思うのですが、それくらいしか今は発想が浮かびません。
「リスト取得数よりも一覧表示数が少ない場合は、ページ送りのHTMLを出力する」みたいな。
中等半端な返答ですいません。
ご回答をいただいていたのに気付くのが遅れ返信が遅くなり失礼いたしました。
ページネーション実装のイメージいただいているようなページ送りのことです。ただリスト取得は10件では全件取得で100件あった場合、10ページで分割して表示させるような設定です。もし可能でしたら依頼させていただきたいのですが、上記のような設定は難しいでしょうか?
コメントありがとうございます。
現在業務が立て込んでおりまして、ご要望にお応えする時間が正直ありません。
また無責任にできるとも言えませんので。
ただ、時間ができれば、検討してみたいとは思います。
悪しからずご了承ください。
ご返信いただきありがとうございます。他の方法で表示させようと思います。ご丁寧に対応いただきありがとうございました。